35 sec

Role
UX Designer
Duration
Jan to April - 2024
Location
New York
(Remote)
Tools
Figma, Adobe Creative Suite
The user flows and methods of collecting feedback showed low engagement
Alexa was being intrusive when asking feedback for her actions through its Hunches feature.

High Level Goal
To design a feedback collection mechanism that improves the overall accuracy of actions taken on user preferences, is unitrusive, context aware and accessible.




Why do we need feedback for such proactive experiences?
Let's say you are working till late night
Suddenly, Alexa turns off the light at 10 PM
You get confused and annoyed
Incorrect Action
Alexa needs more feedback to improve

Feedback
Fewer Incorrect Actions
Improve User's Trust
Based on your routine, Alexa assumed you went to bed and forgot to turn off the light. Therefore, she intervened by turning off the light. This feature is known as Hunches
Current mediums leveraged by Alexa to collect feedback
Alexa Mobile App


Echo Show Device
Conversational / Voice Interface
Hunches Feature
Why is the current feedback mechanism not working?
Users give feedback only when things go wrong

They love proactive actions, but hate proactive feedbacks

Users are largely unaware of incorrect proactive actions
Visibility of Hunches on Alexa App and Echo Device is poor

Location and Context of feedback notifications are random
Unaware how Hunches work & why their feedback matters
Methods used: Low-Fi Wireframing, Hi-Fidelity Prototyping, Cross team design critiques
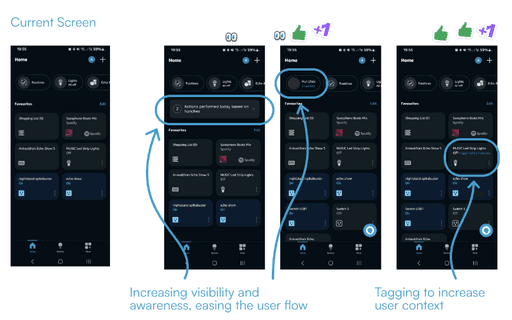
Solution
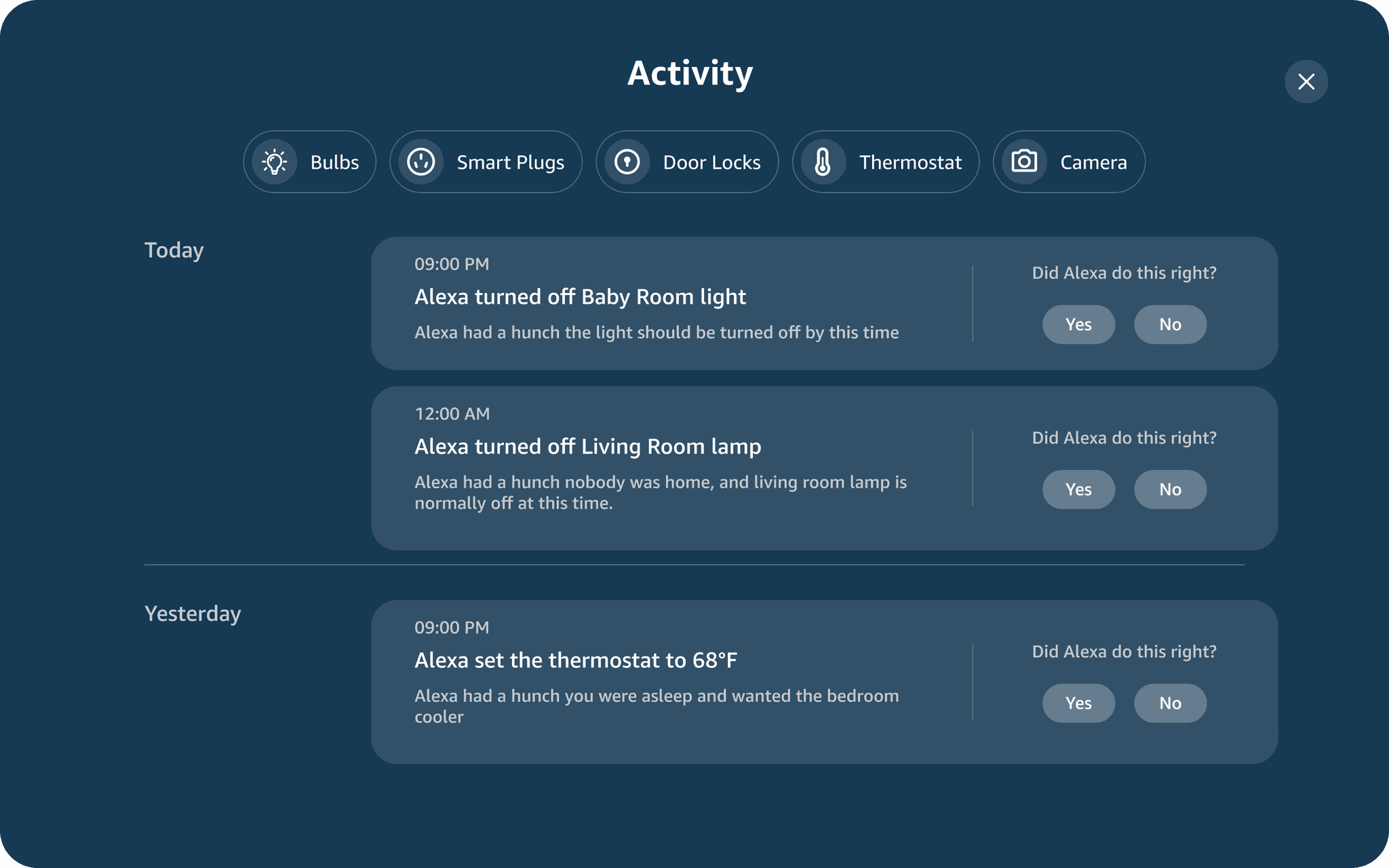
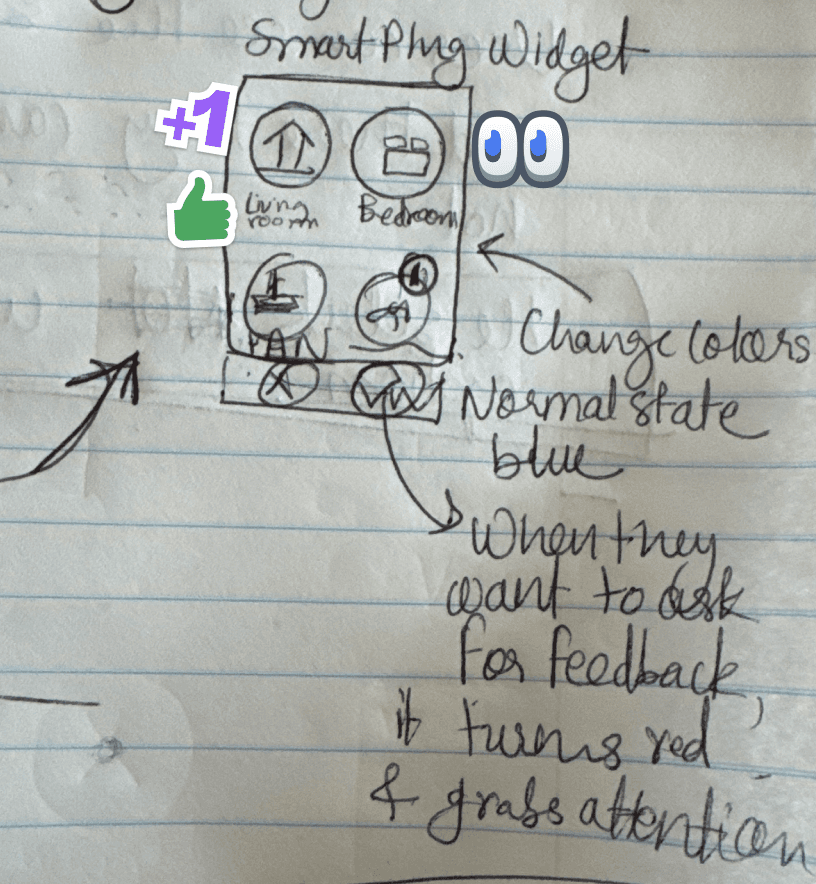
The user would then be able to access the Hunches Activity Page which would give more information about the detailed Hunches Activities by tapping on the Widget.


When Alexa’s action goes wrong, users' first instinct is to check the Alexa Mobile App’s Activity Screen.
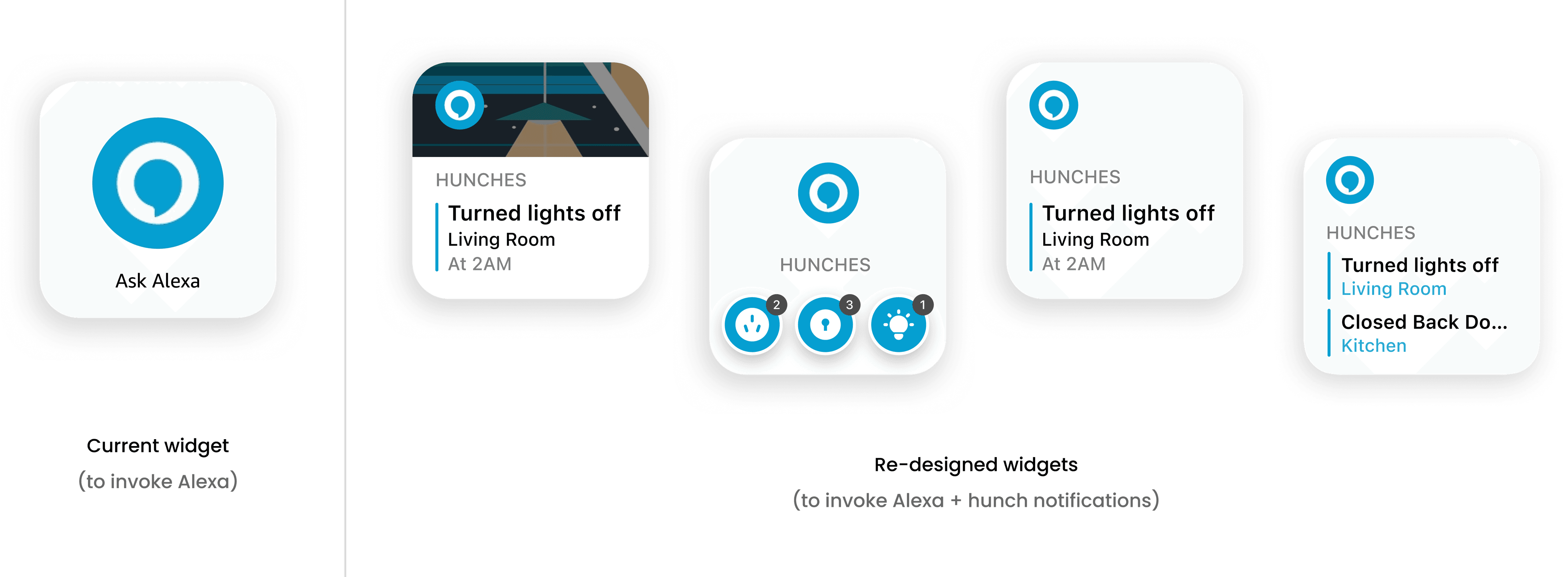
Widget reduce the number of clicks to get to Hunches Activity Screen and provides updates semi-proactively.

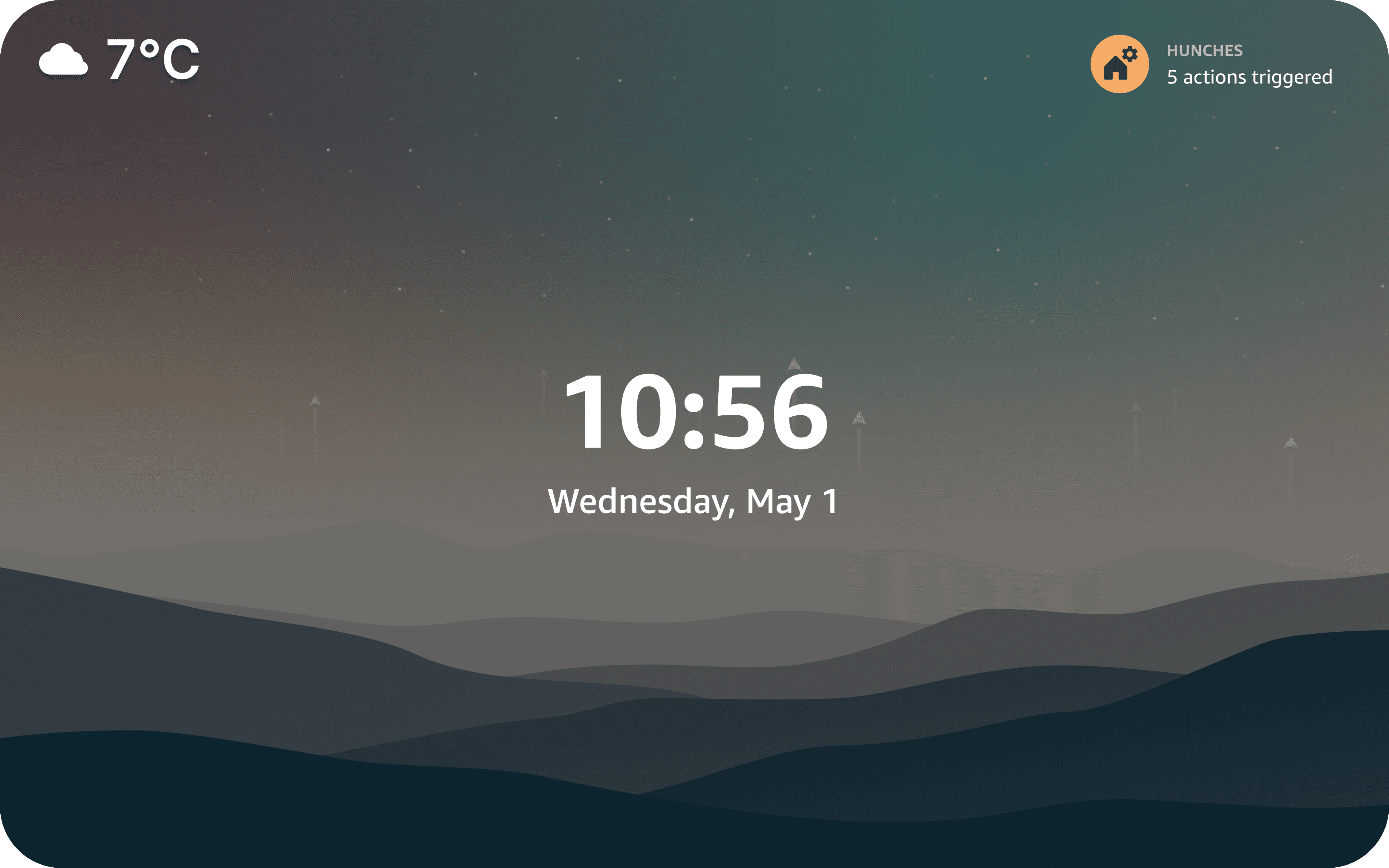
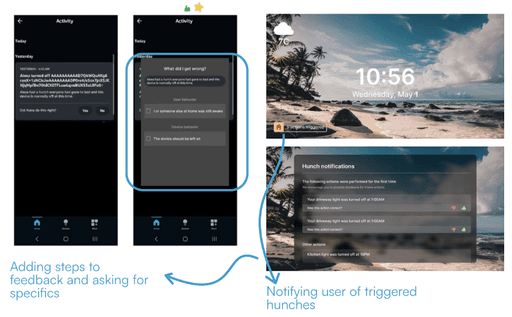
By leveraging the Echo Show's always-on display, we can grab the user's attention to notify them of proactive actions triggered by Alexa without being intrusive.
Pulsating Motion widget which would signify the latest Hunches triggered by Alexa
Insight 1
Lack of User Awareness around Hunches

Action
Semi-Proactive Notifications

Insight 2
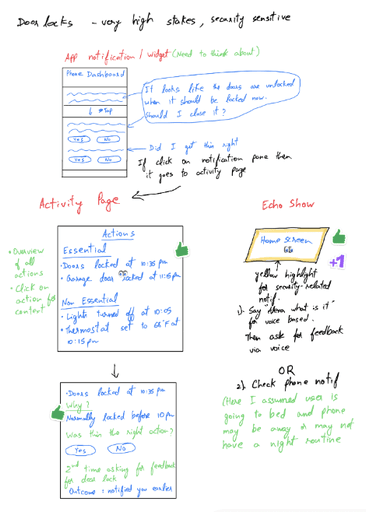
Intrusive notifications are preferred during high-stakes situations

Action
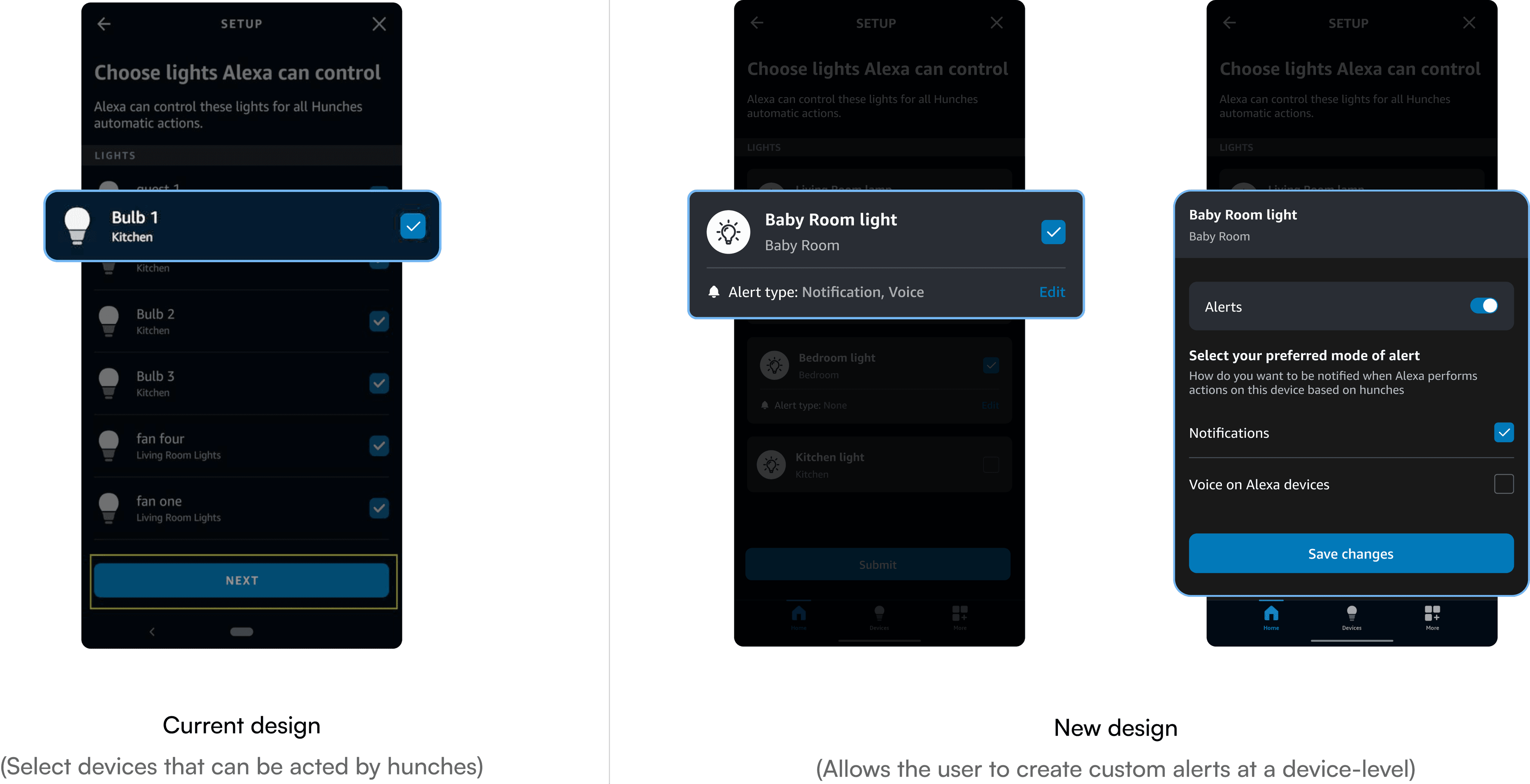
Discarding On/Off Hunches and introducing device level alerts

Although the latter can be more intrusive, user interviews showed a preference for intrusive notifications in high-stake situations.

Insight 2
Hunches' activities hidden deep in app navigation

Action
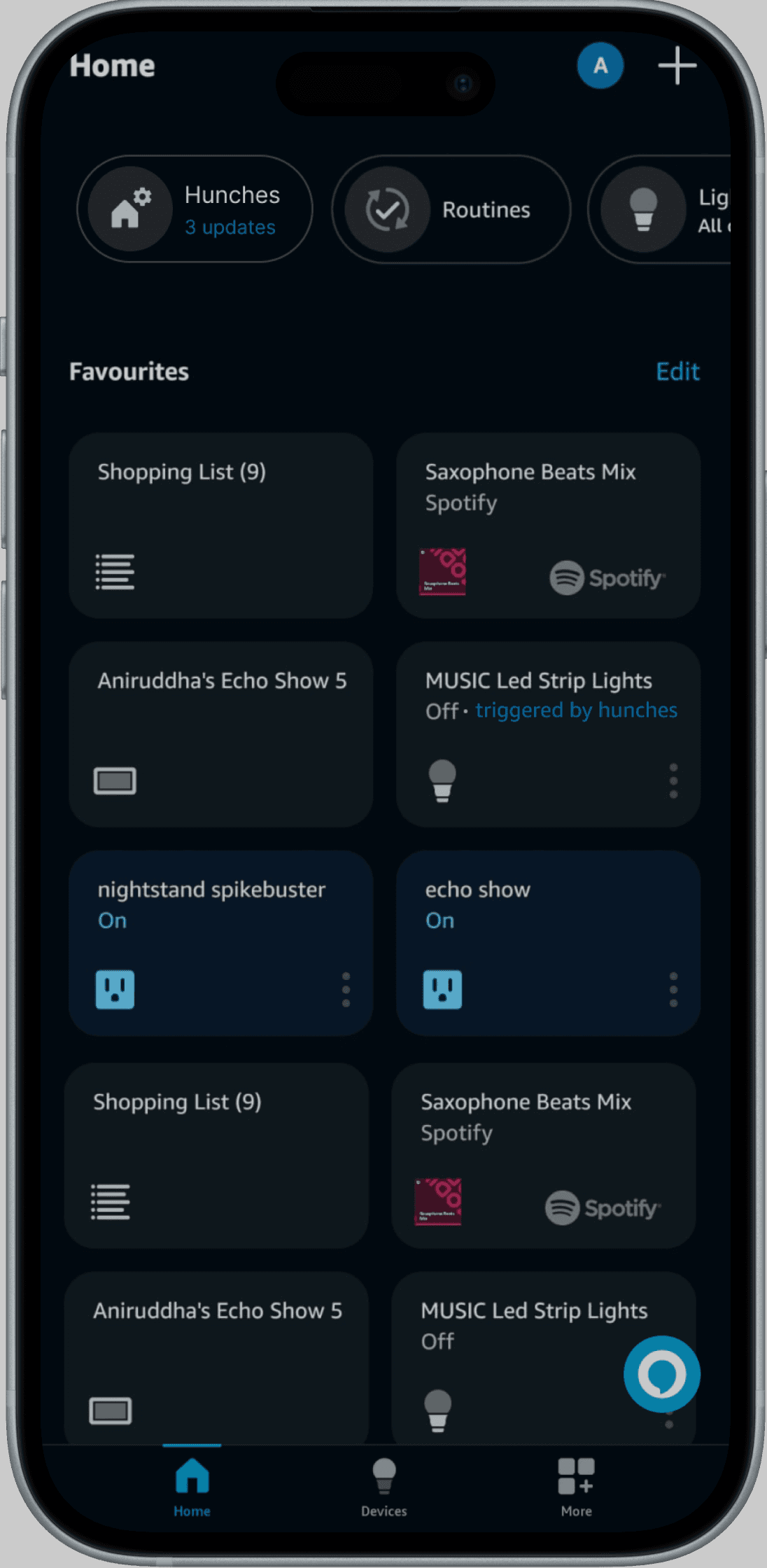
Display latest hunches upfront on the home screen


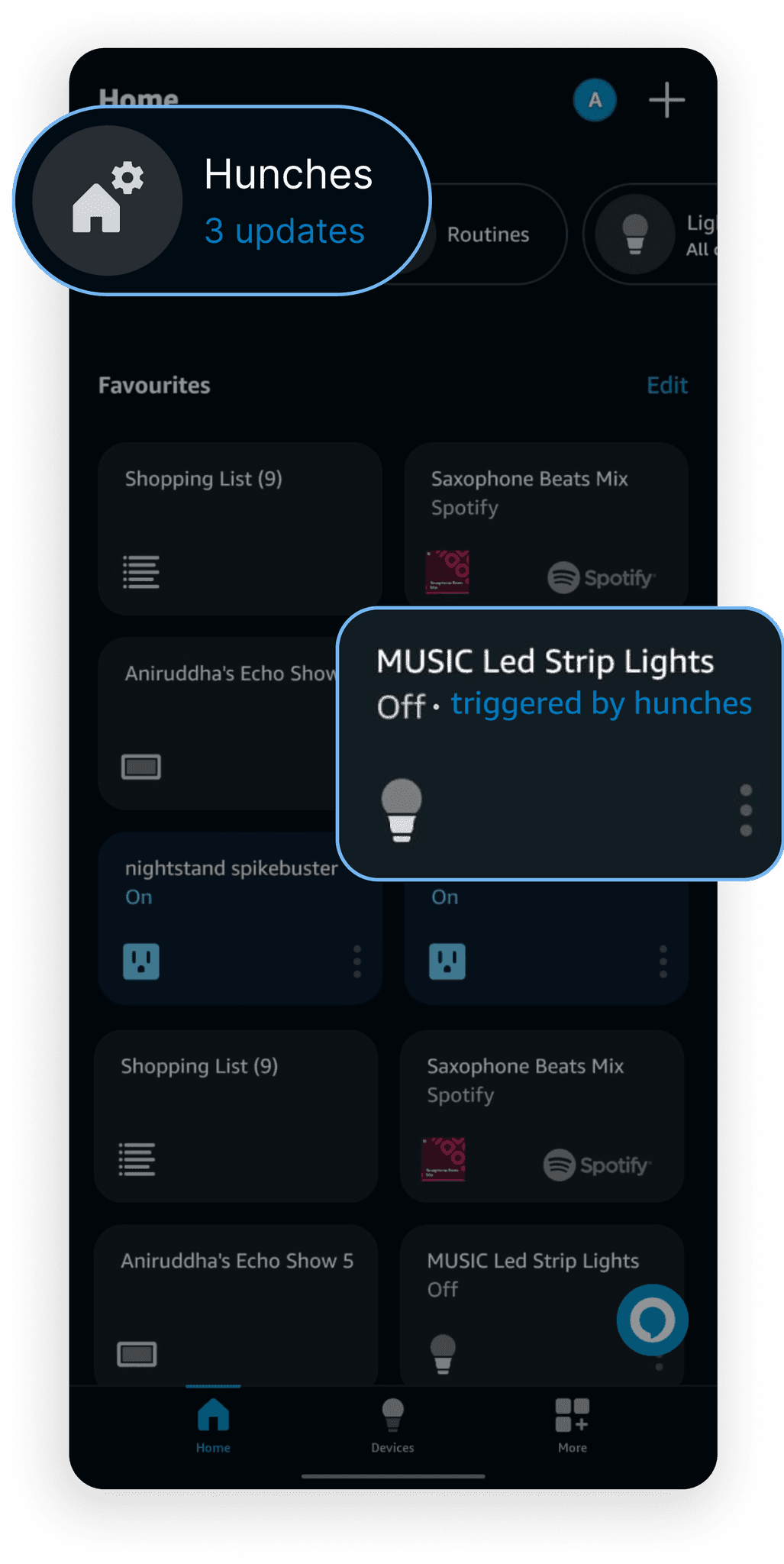
A new "Hunches" section now appears on the home screen to alert users of actions initiated by Alexa
A new tag introduced in the device tile will inform users of proactive actions performed on it
Insight 2
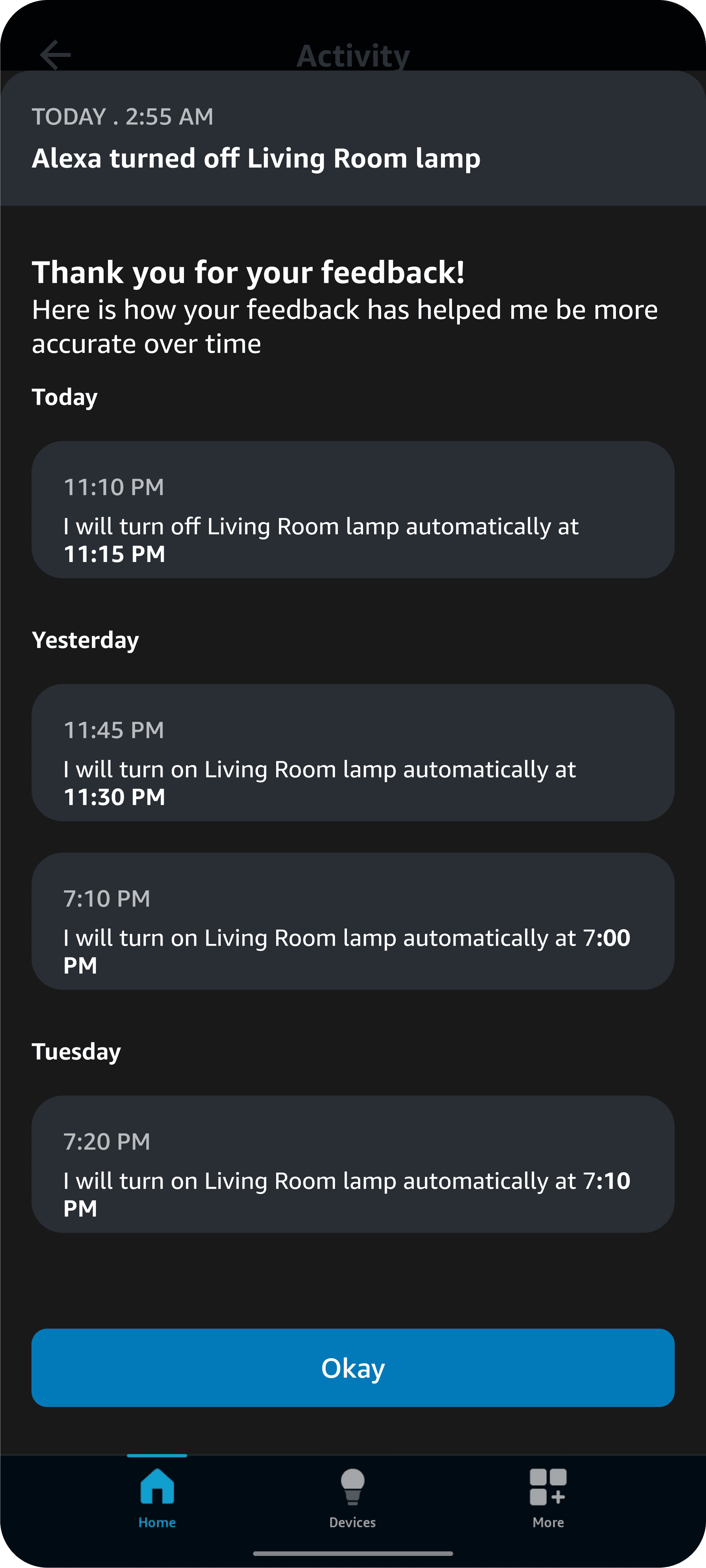
Transparent feedback impact increases user engagement

Action
Showcase Hunch Model Improvement overtime based on user feeback




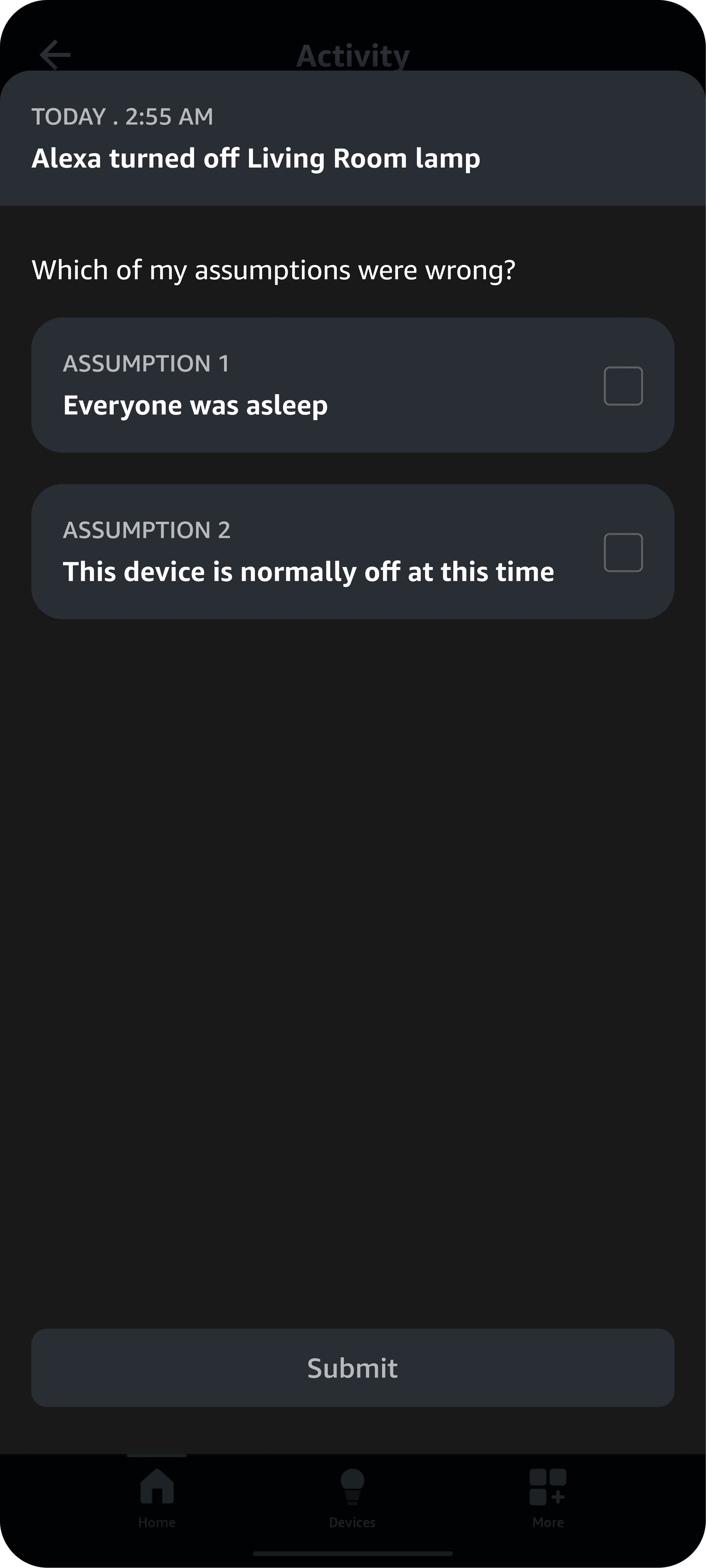
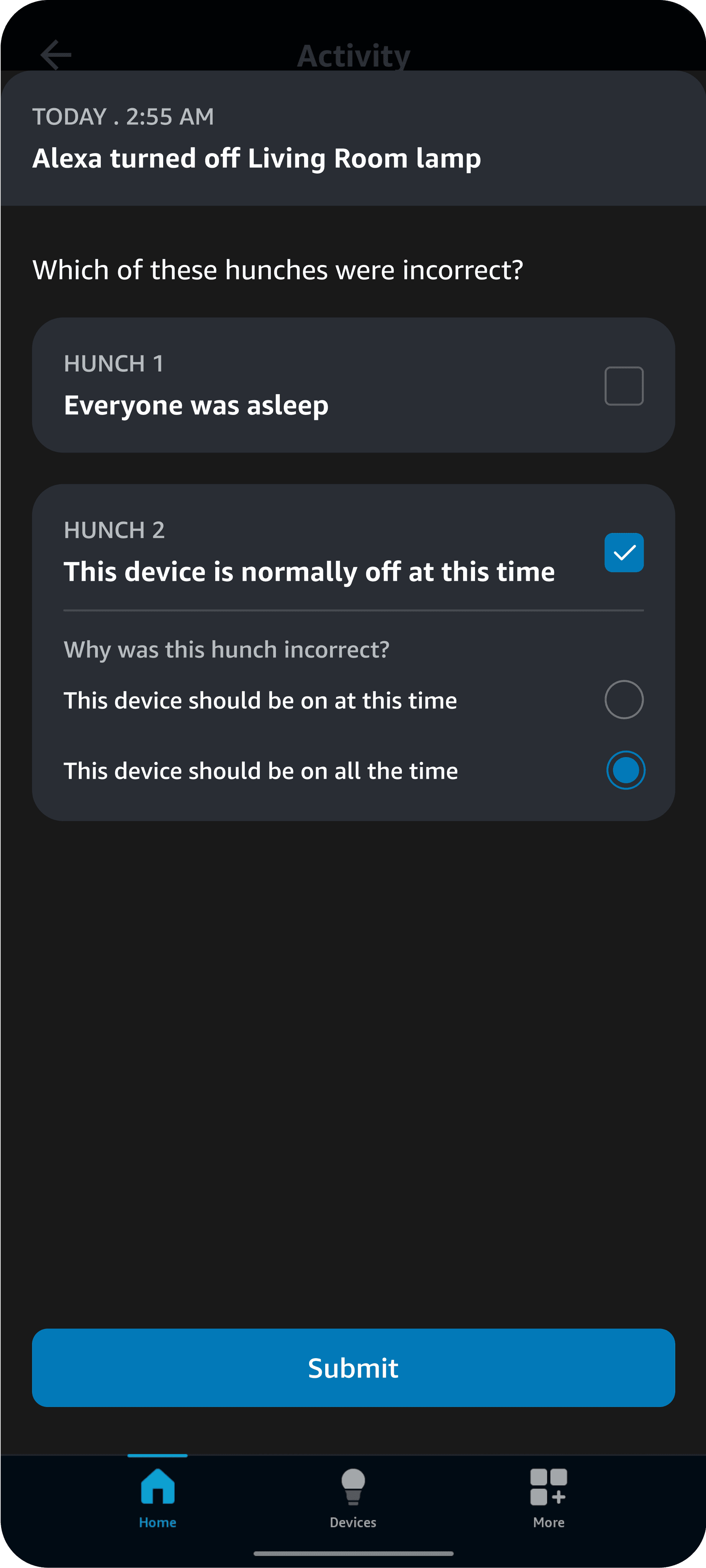
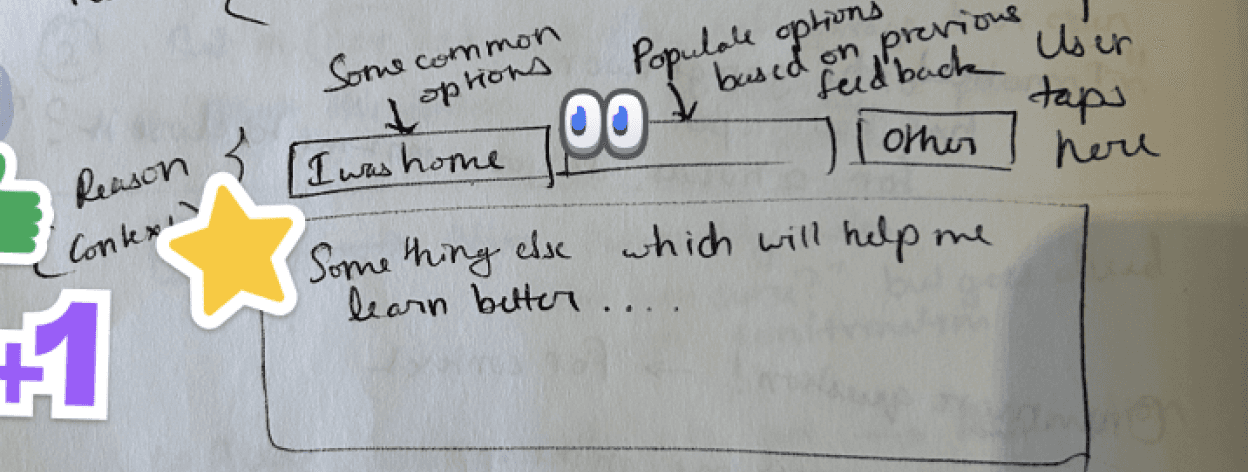
Assumption would expand and ask the user for more context.
Research insights suggested changing technical terminologies (eg. Hunches > Assumptions) makes it more user friendly.

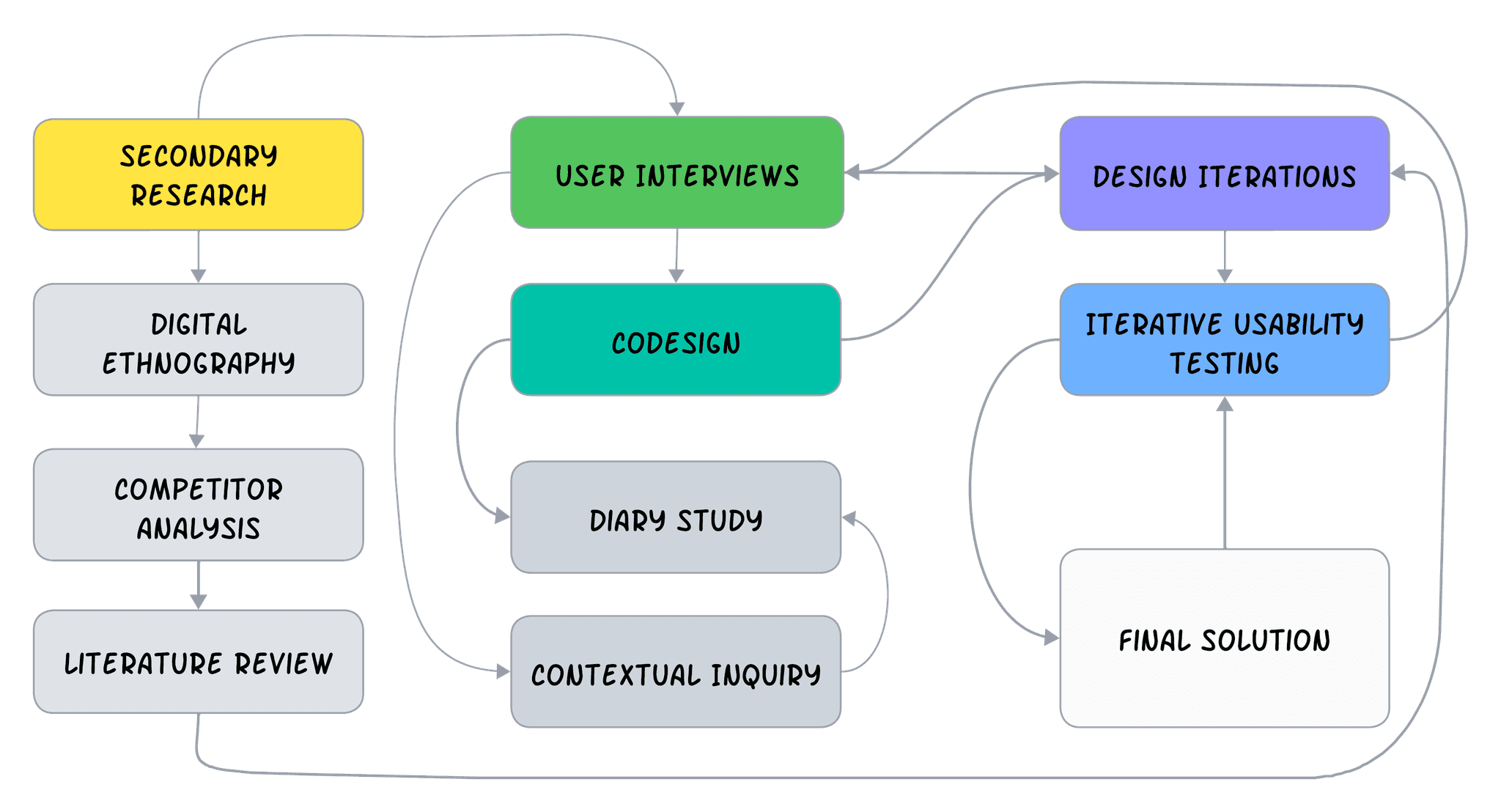
How did I reach here?
It was a lot of going back and forth - A complete Non-Linear Design Process.
Disciplinary Knowledge led me to Research Questions

1
How do users resonate with and perceive proactive actions?
2
What are the optimal impacts & effectiveness of proactive content?
3
What does it mean for the user to provide feedback?
4
What methods of feedback feel natural to the users?
First, I identified probable domain knowledge areas to gather information.
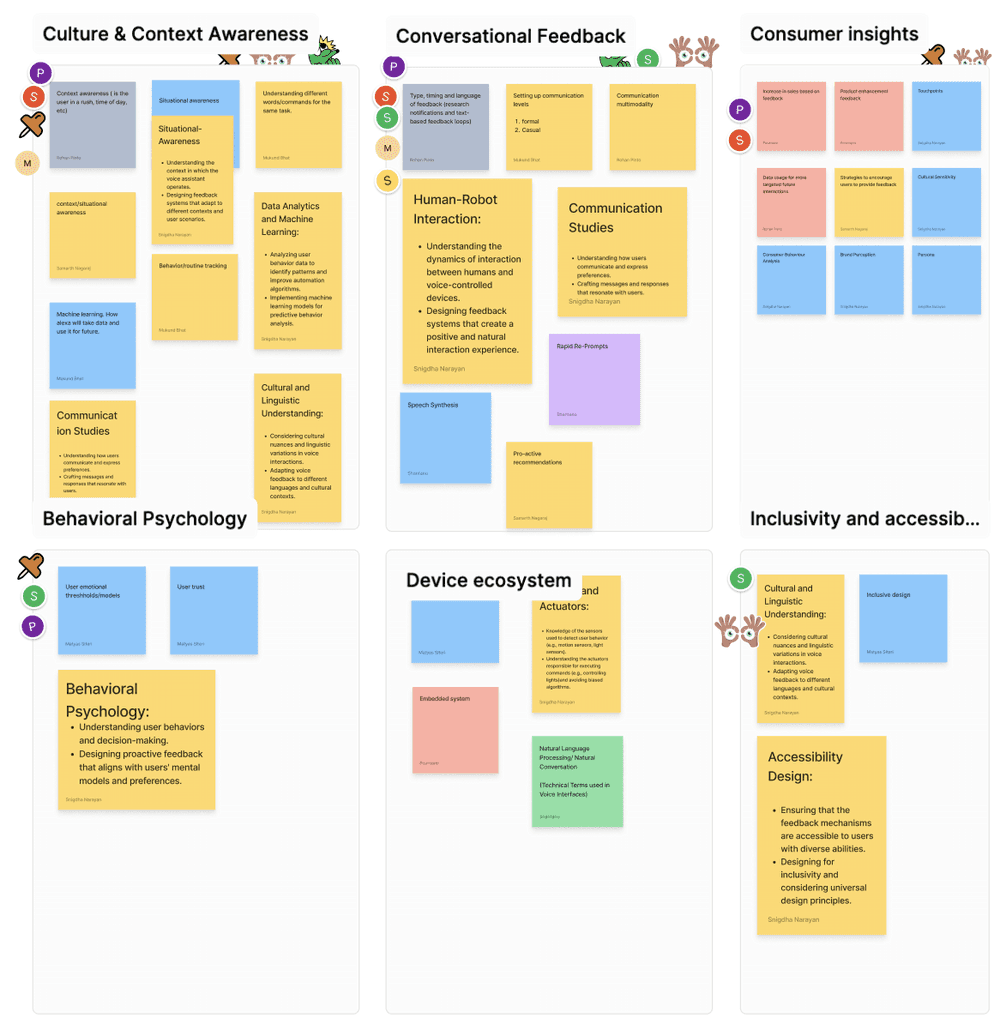
Overview of Research
With my team, we did "Data Coding" (aka tagging) for Digital Ethnography, Literature Review and Competitor Analysis to decode & categorise insights.

🚩 I hit a failure. Contextual Inquiry and Diary Study did not work out.
Most of the users on forums such as Reddit, Discord & Twitter (X) found feedback method intrusive and random. Many questioned if it makes any difference?
To verify our findings, we decided to do these research activities.
It is difficult to conduct these activities because the feedback notifications are inconsistent and unpredictable. Hence, we shifted to a practical approach - User Interviews & Co-design Workshops.
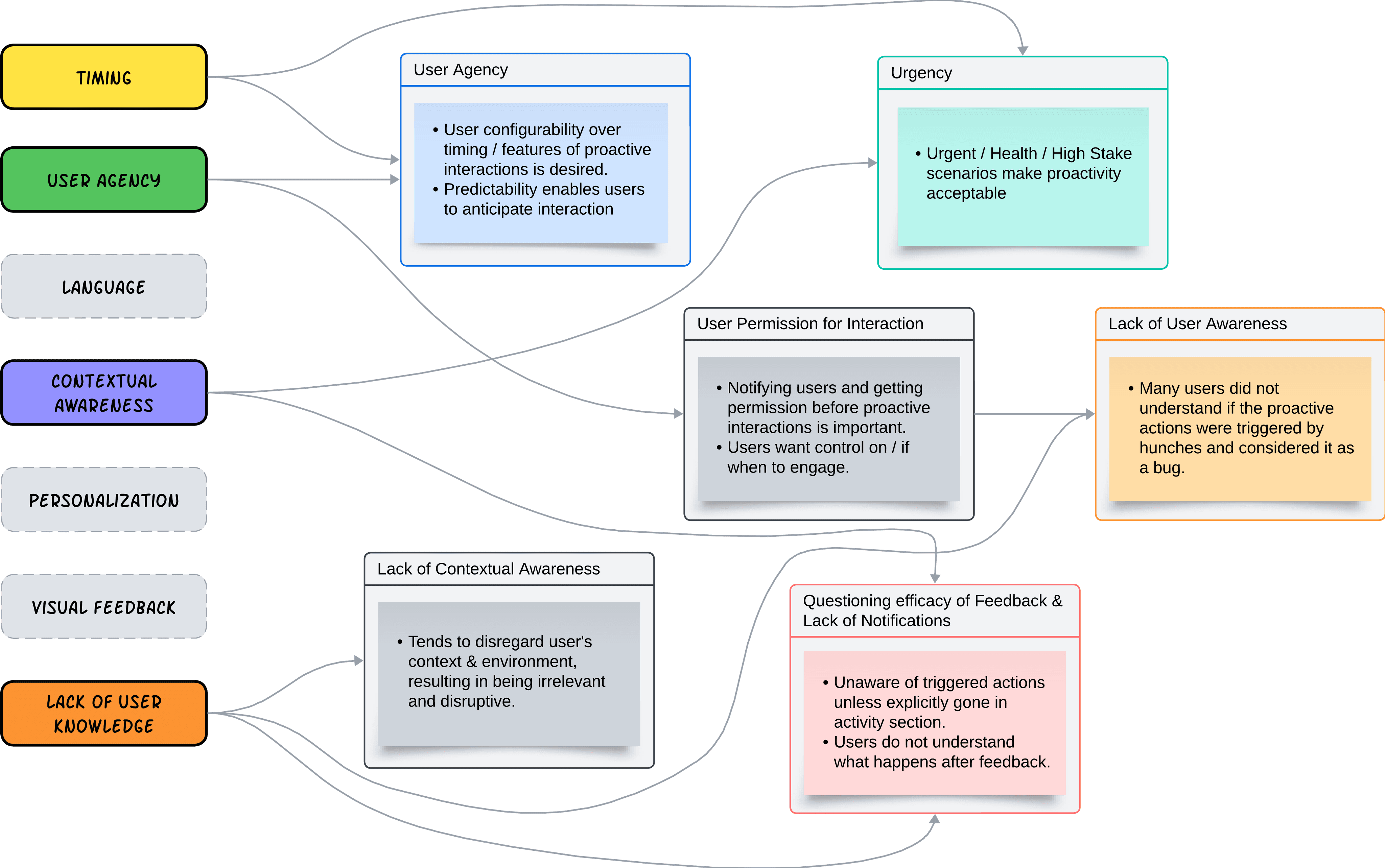
Conducted 10 Interviews and 2 Codesign workshop with over 6 participants. I targeted these pain points when I did initial ideations.
User Interviews & Codesign
Complexity in Providing Feedback
Users expressed confusion and frustration when unfamiliar with hunches, leading to a lack of feedback. Additionally, it is hidden 4 layers inside from the home screen of the alexa app.
90 %

Preference for Passive Feedback
Users prefer non-disruptive feedback methods, such as notifications, over voice prompts. This highlights the need for semi-proactive feedback requests that minimize disruption.
All

Contextual Sensitivity in Feedback Requests
Users do not prefer to provide feedback when they are busy but are willing to do so if the matter is urgent - implying the need of feedback prioritisation into low/high priority scenarios.
75 %

While Ideations happened simultaneously with research, the team had a significant shift in our approach after Sponsor meeting and Critique session.

Ironic, but a logical step - We ruled out the possibility of a voice based feedback interface as the research pointed a semi-proactive feedback method would be more effective.

We also shifted our focus towards turning feedback more "contextual" so the activity of giving feedback is meaningful to the users.



Additionally, I explored various possibilities in methods of asking feedback across channels in Alexa ecosystem aiming to see if feedback style differs.




Device level (high-low) priority categorization.
Increasing visibility in existing application.
Providing Impact of feedback to make it meaningful.
In Ideation II, we focused on

Following the implementation of our enhanced feedback system, we gathered user feedback and did a observational study.
Our solution increased user awareness of the Hunches feature, making feedback more accessible and intuitive. Users reported a marked reduction in frustration, as proactive actions were now better communicated and less intrusive. They expressed excitement on being able to see notifs in widgets as a passive interaction mode.
The positive responses from users demonstrated that our solution effectively filled the gaps in the user experience and satisfaction.
Industry Sponsor expressed confidence in the solution and suggested further scope of improvements.
Impact of Solution
Future Scope
User Testing & Iterate Iterate Iterate
If Alexa notices a recurring feedback for a particular device, it could ask the user to change it to a routine activity, which is an existing feature in the amazon alexa app. We want to develop this idea further and test it.

Explore Voice Interface & Integration in Routines
Our research shows voice interactions for hunches are slow and intrusive, especially for users with multiple devices, so while we offer voice notifications during setup, further user testing is needed to decide their viability.

and that's me!

Reflections & Takeaways
Being comfortable with ambiguity
The project initiated with a vague problem statement with many possibilities. I learnt to navigate ambiguous spaces by leveraging design thinking and problem solving abilities by trusting the design process. I learnt the non-linear way of approaching problems.

To design Hybrid Interfaces
Designing a solution for a conversational interface does not necessarily imply utilising Voice UI. There are a number of ways to any problem can be approached by exploiting different channels and touchpoints.