59 sec

Context
When consumers shop alone, they often use facetime or whatsapp to remotely collaborate with their friends or family to find, compare and discuss their opinions on products.
But co-ordinating through texts and calls disrupts the flow.
Role
UX & Interaction Design
Worked on
Contextual Inquiry, Ideation, Storyboarding, High Prototyping (Watch & App)
Duration
4 Weeks
Team
3 UX Designers
How might we design an in-store experience that helps evaluation and comparisons of products, bringing clarity in conversations in remote collaborations?
User Research led us to these focus areas
Customers do not prefer to read the product details.
Direct information with visual aids
1
Leveraging existing channels - OptUP
2
Using Krogers lesser known OptUp Nutrition Rating System
Streamlining communication and decision making
Embodied aspects of Interactions
3

Kory is an assistant powered by Kroger's Nutrition Rating System. It leverages this existing channel, making data reliable and evidence-based.
What I designed
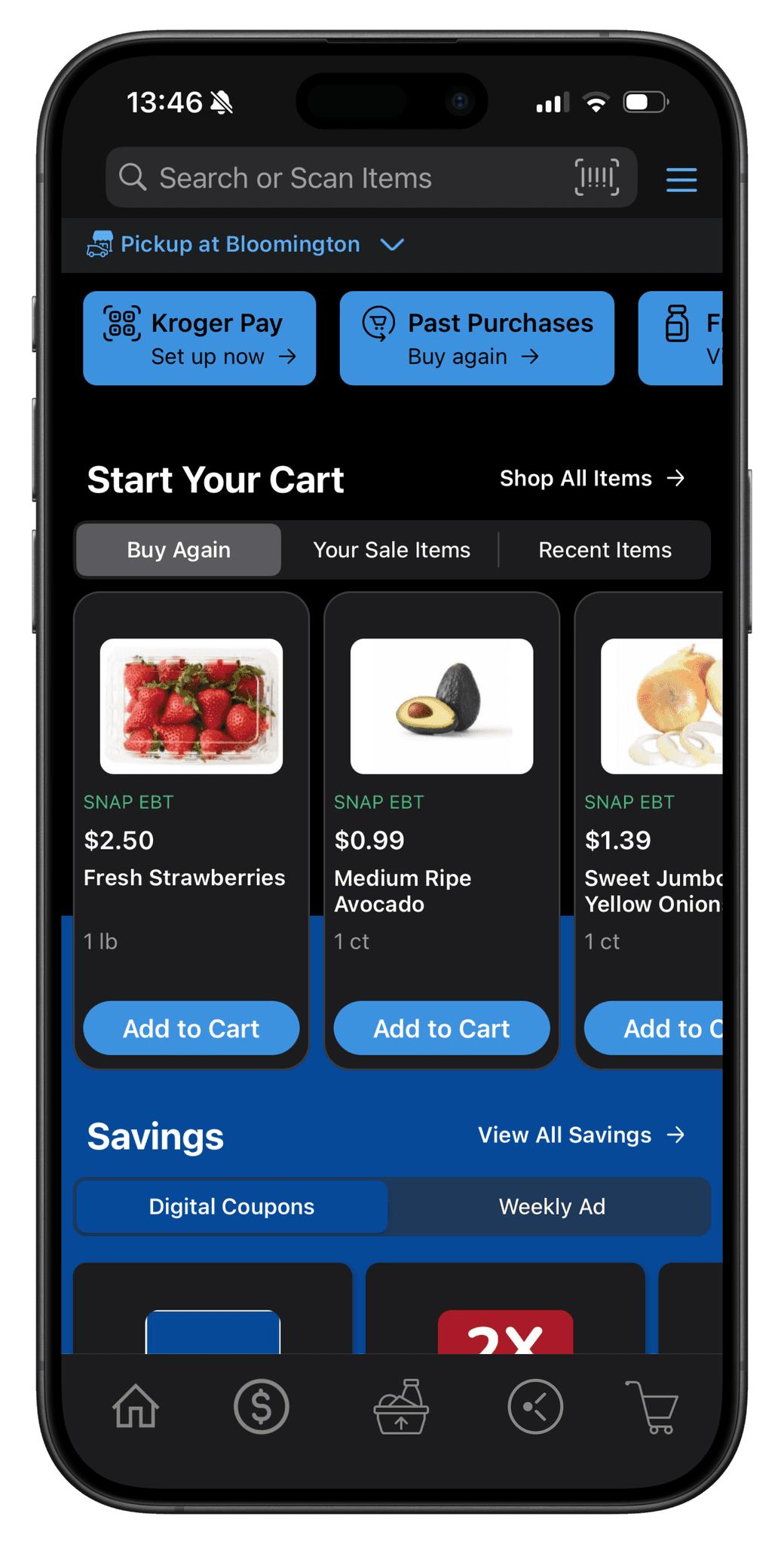
60% of users check product details, alternatives, & communicate via phones, so we integrated it into Kroger's mobile app giving users the agency to decide which channel to use.









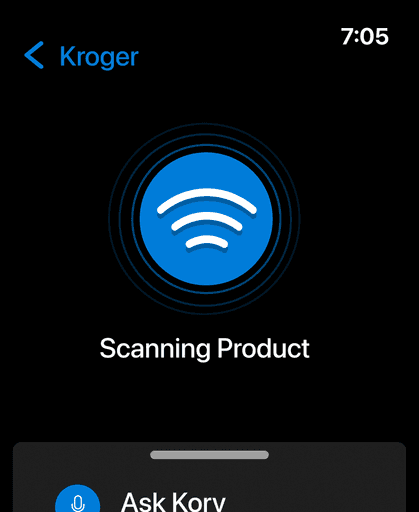
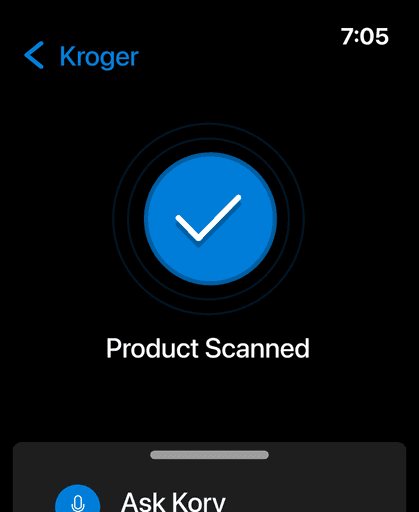
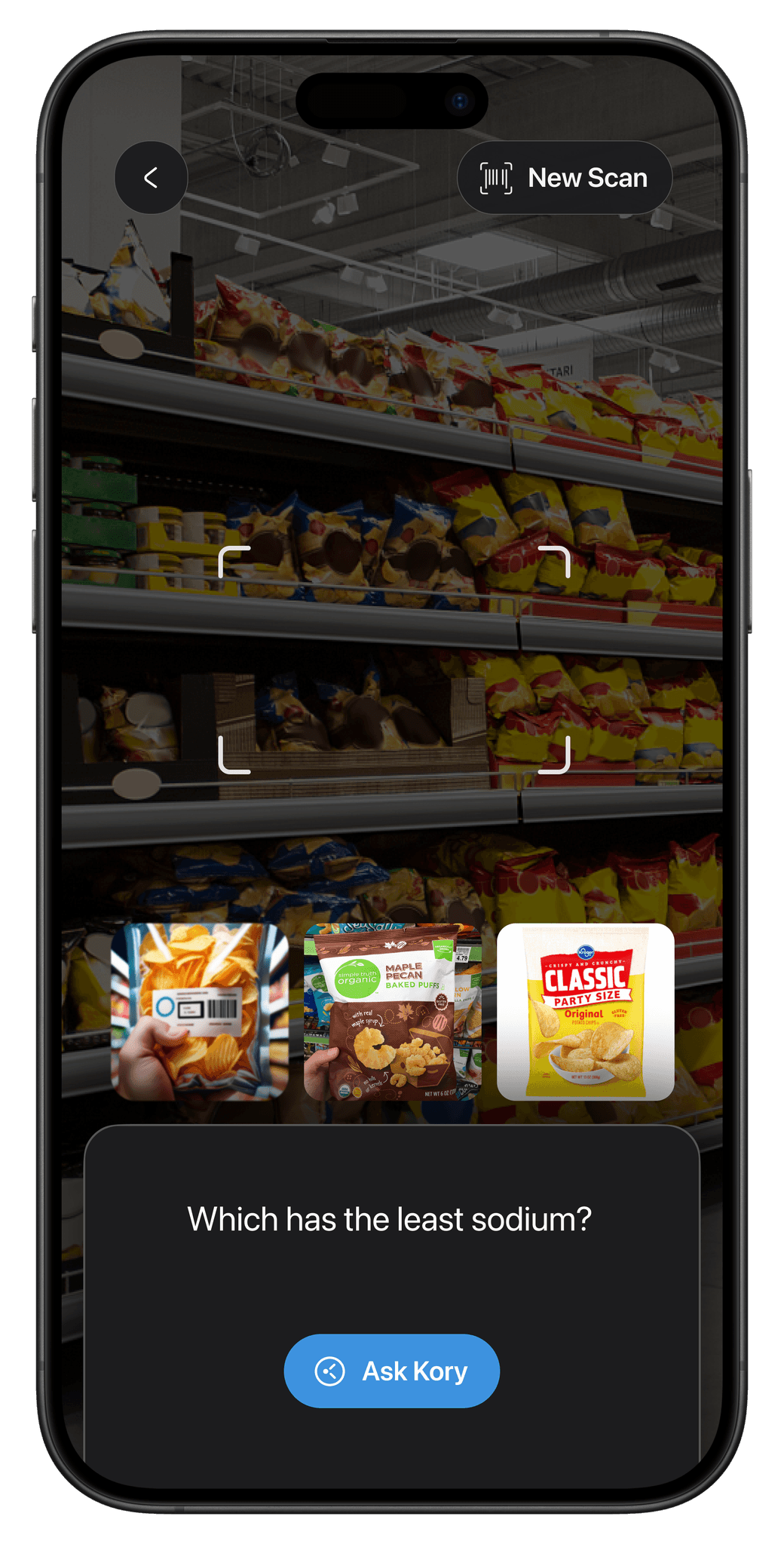
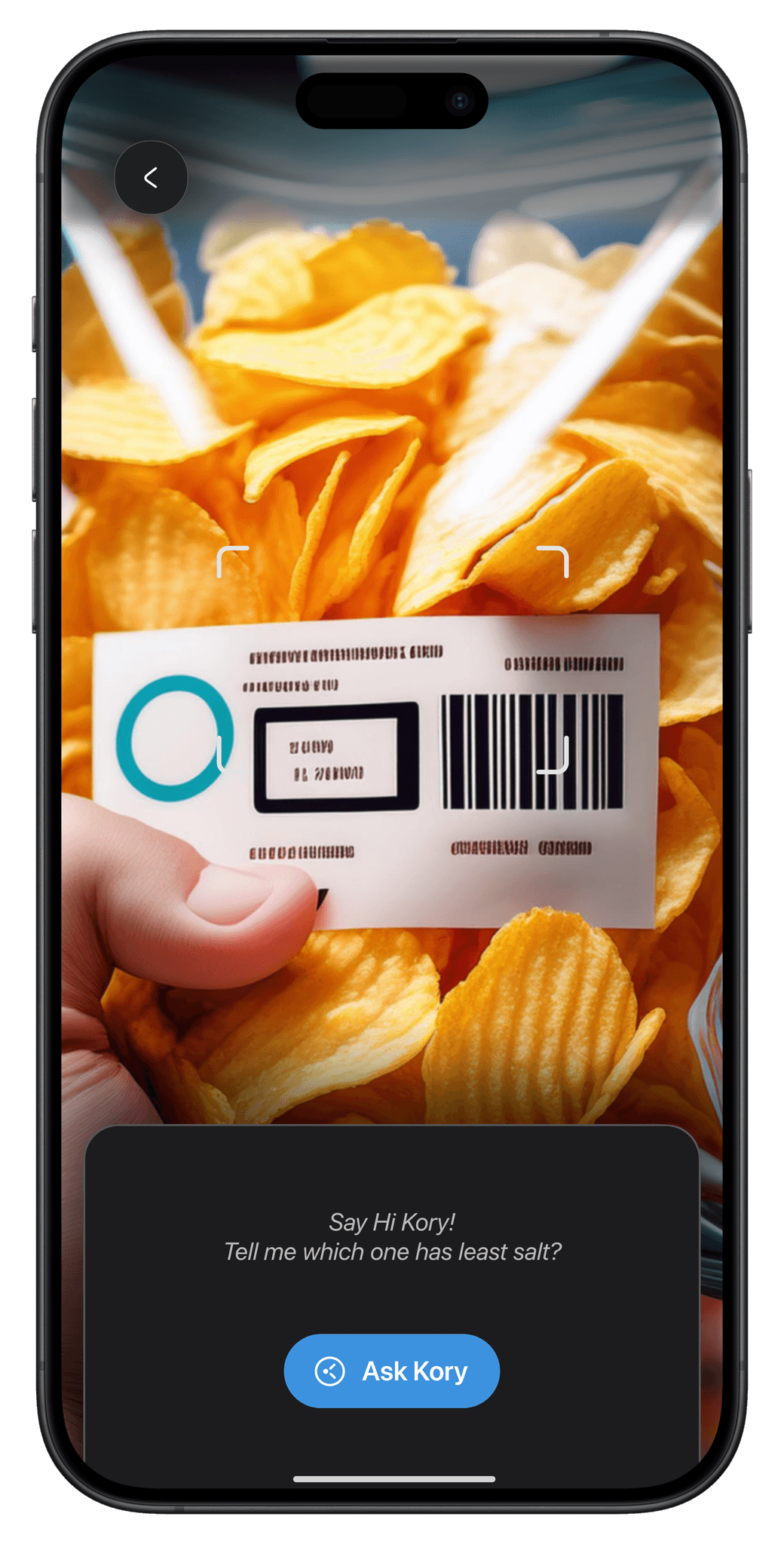
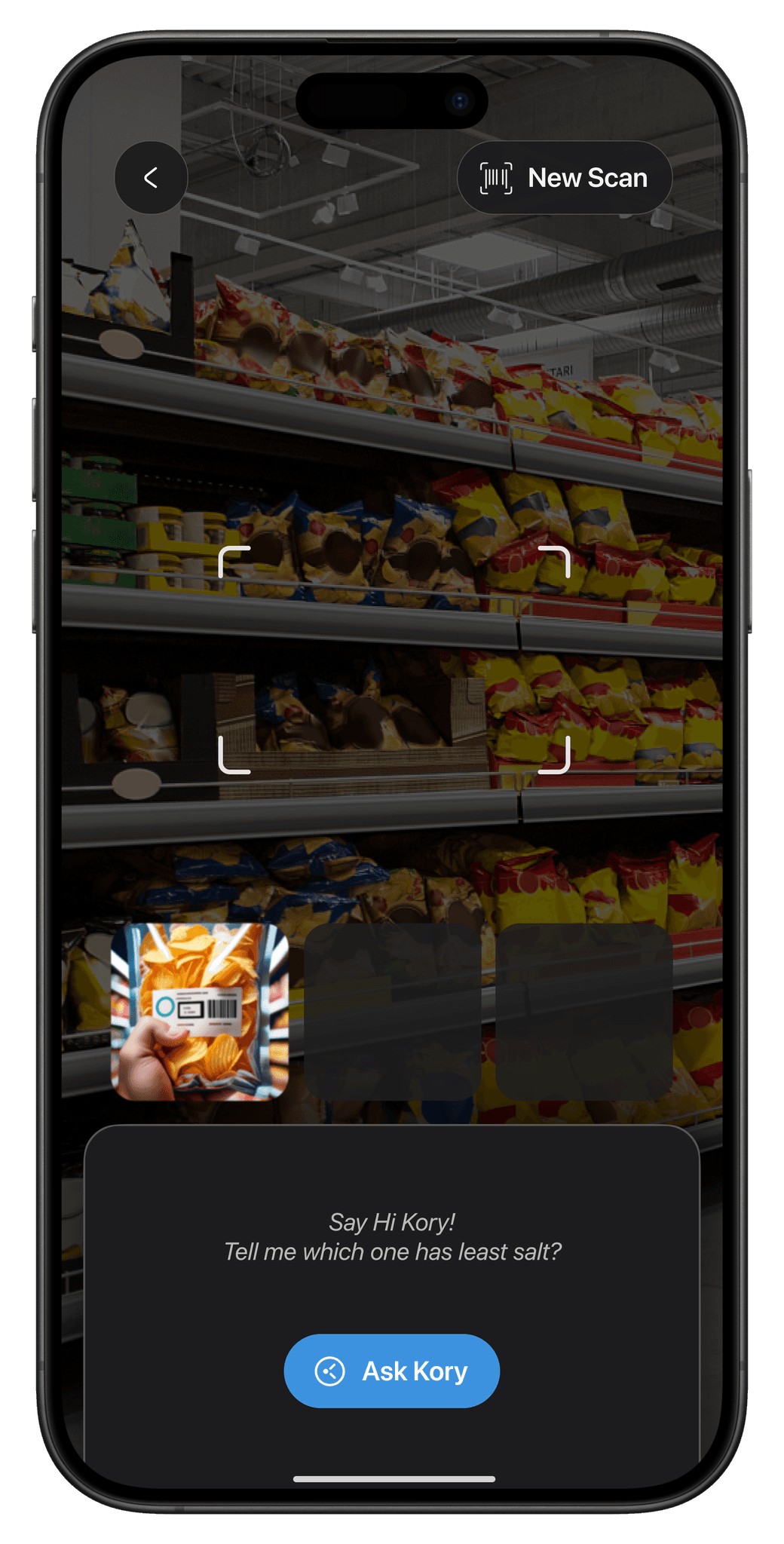
Scan Products
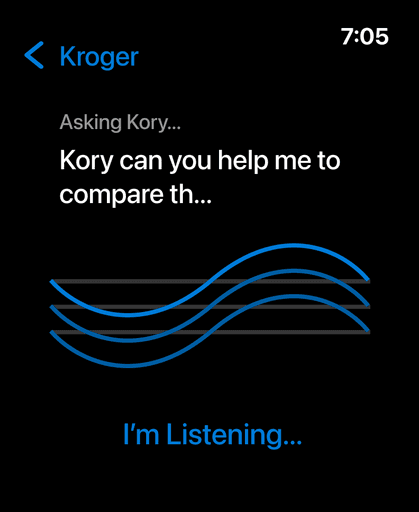
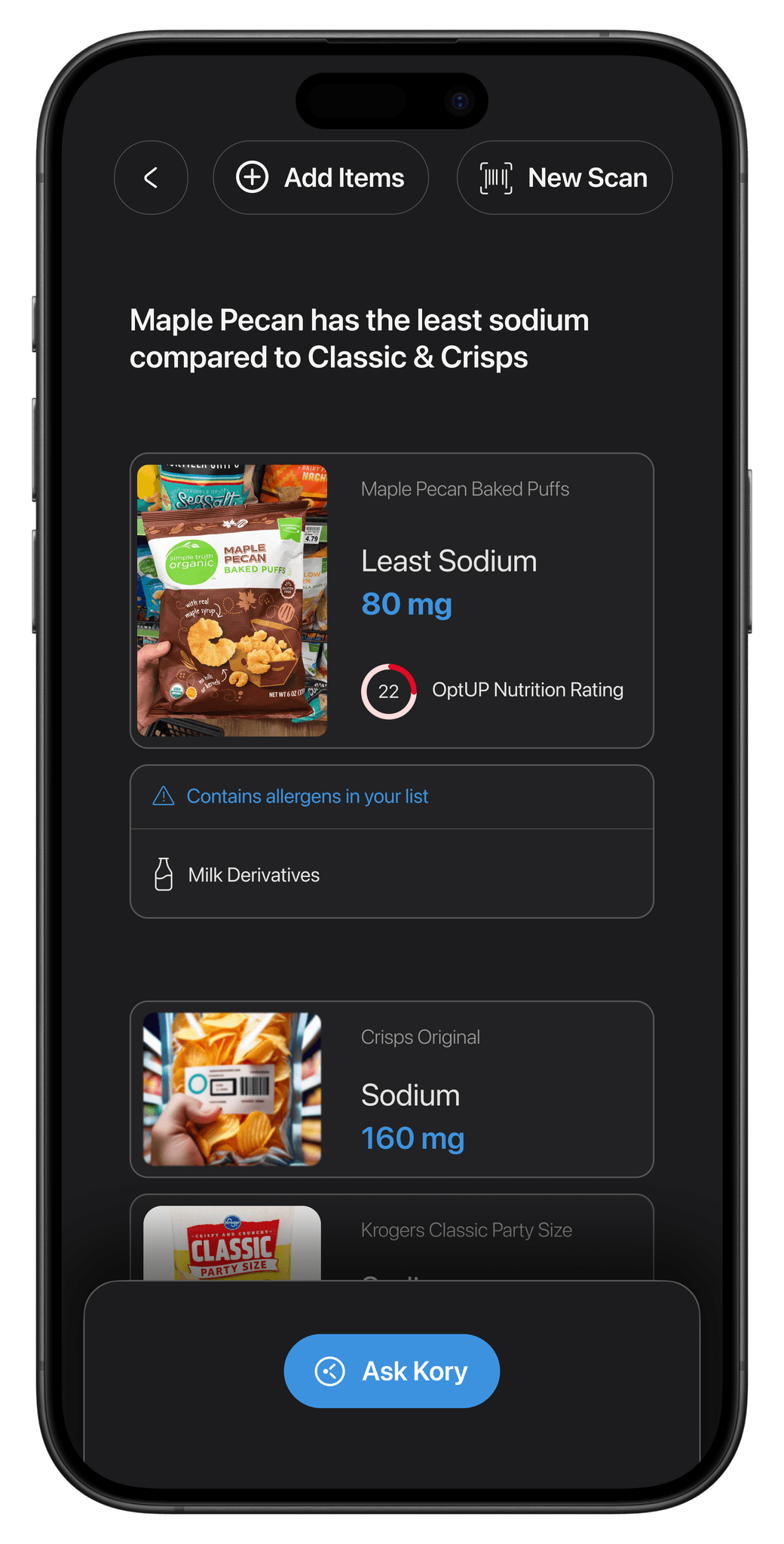
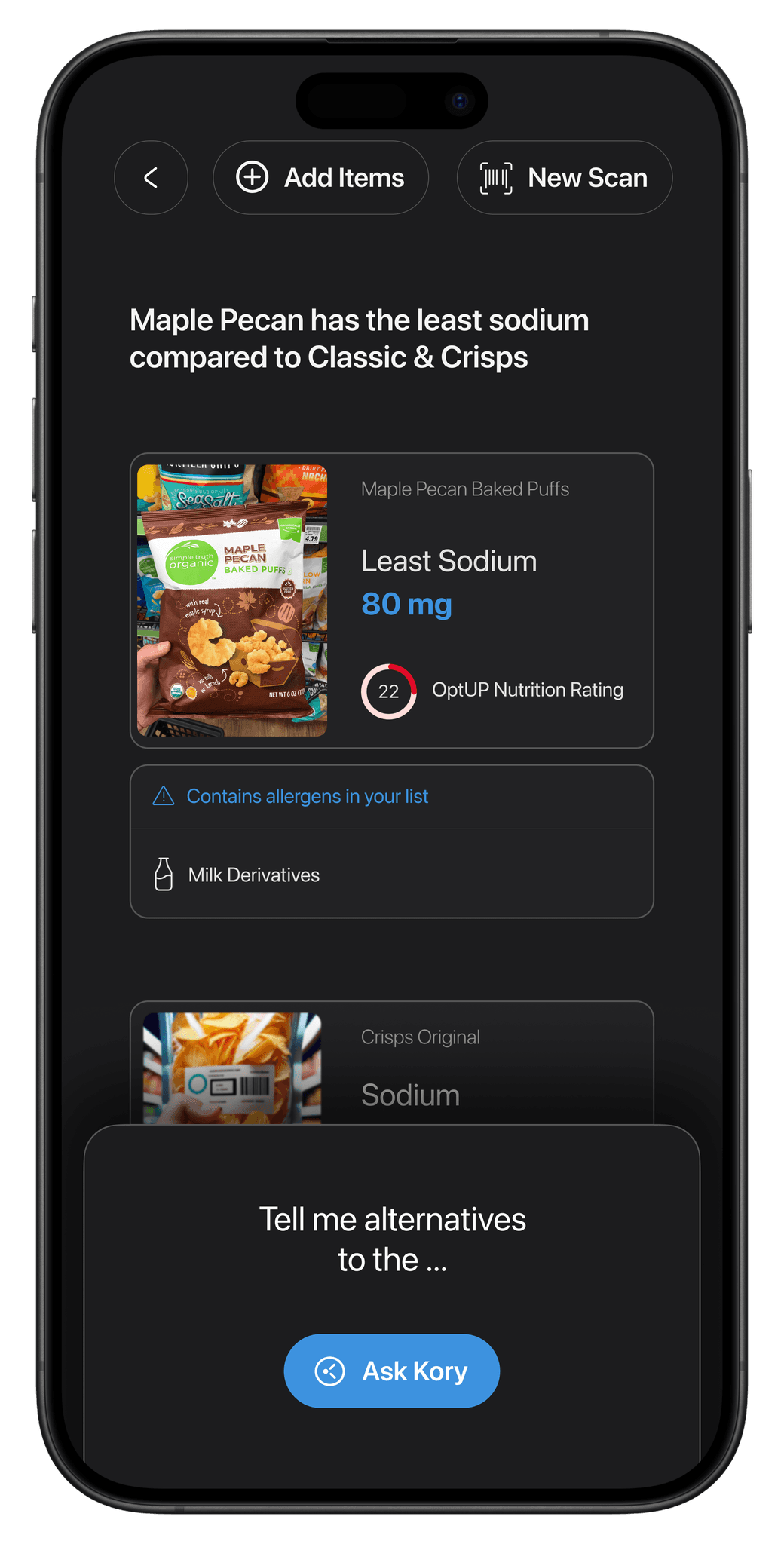
Ask Kory
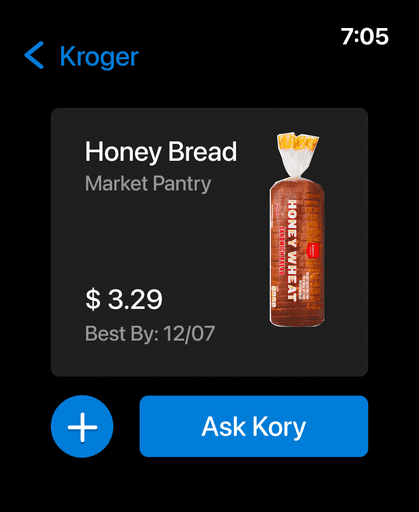
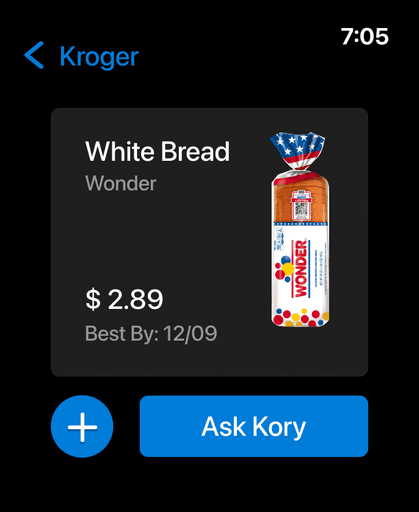
Add one or more
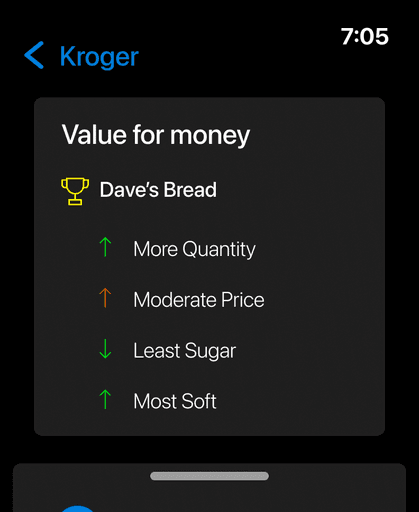
Make decisions easy
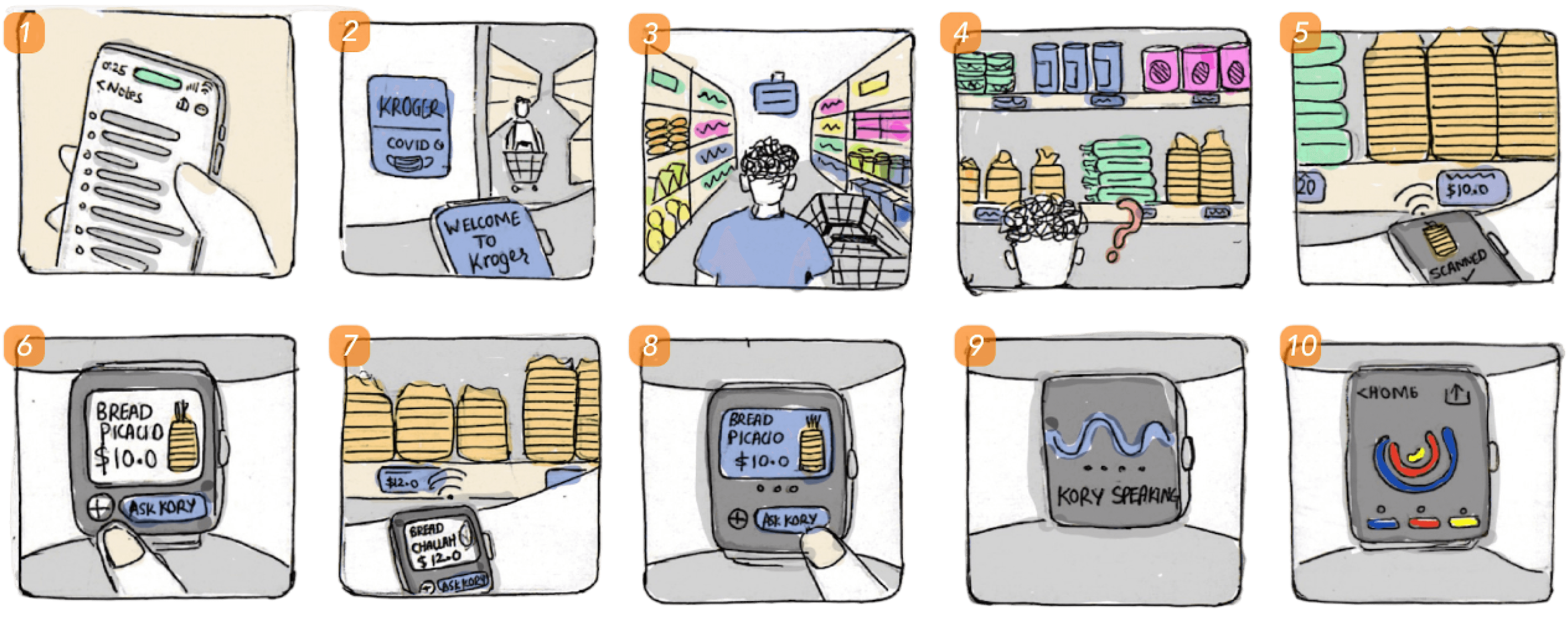
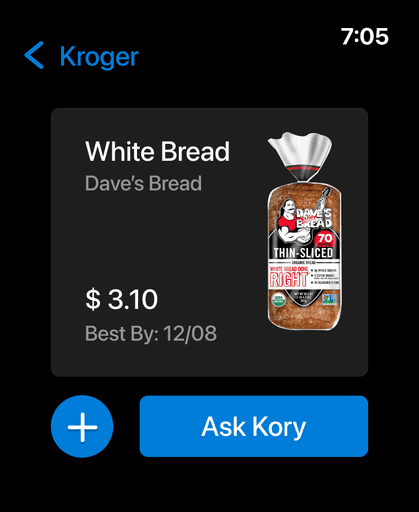
User opens Kory from Kroger home screen, and scans a product
After scanning more products, user asks Kory
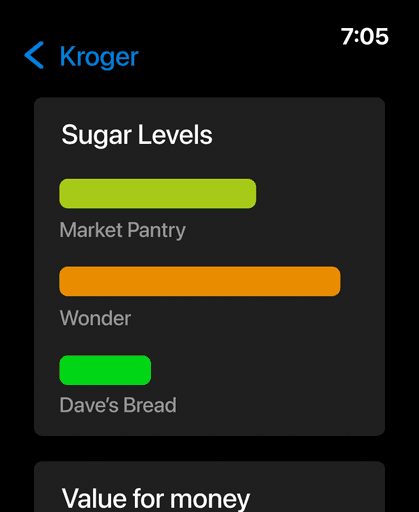
Using OptUP, Kory provides relevant inputs



It also shows nutrition rating along with user's allergens present in the products.
Ensuring accessibility to information and visibility of Kroger's OptUP nutritional rating
Which has the least sodium?
Can you suggest alternatives to these?
Are there any of my allergens in this?




Many seeked opinions from friends & family who were not physically present.

Initial Observation

How did I reach here?
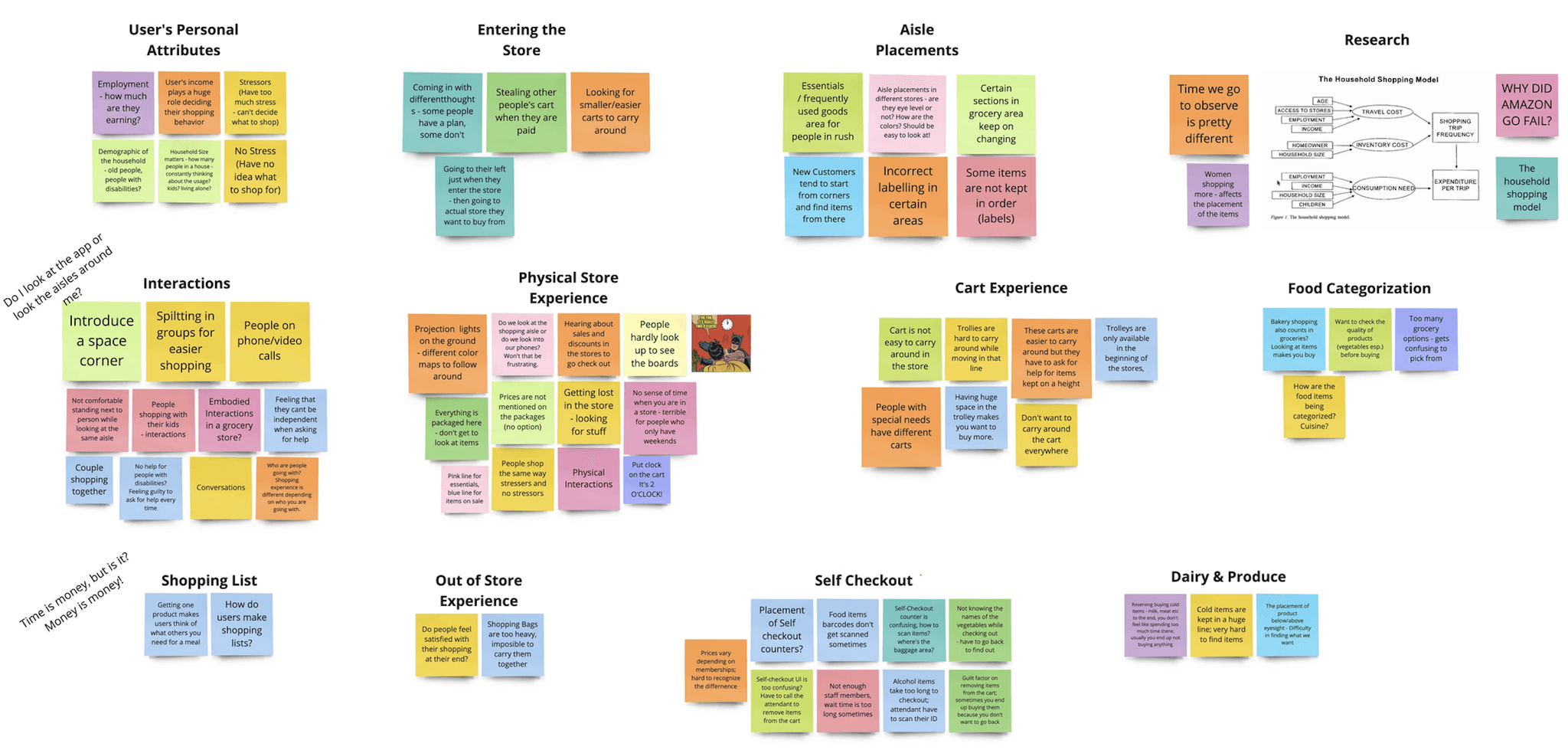
Post affinity mapping, it became evident that shopping experience was greatly affected by

Joint decision making from seperate locations
Finding and comparing products
Affinity Mapping
Interacting and sharing the store space
1
2
3
Shadow Research & Contextual Inquiries
I then observed a dozen of shoppers at Kroger, coordinating their grocery trips through phone calls and video chats.
1
How they communicate over the call
their tone of voice, exact wording of descriptions, questions, & responses.
2
How do they use their phones or gadgets
holding phone to ear vs speakerphone, checking phone when browsing.
3
How they discuss and make joint decisions
about what to purchase over call/texts or both.
4
How is their body language
while talking to the other person - facial expressions, gestures
Video Calls Used for product confirmation but often hindered by poor visibility, leading to frustration.
Managing phones, carts, and attention simultaneously was difficult, slowing down the process.
Quick decisions on availability or pricing but prone to confusion or compromise during extended calls.
Alternated with calls for product verification but led to delays and added tension.
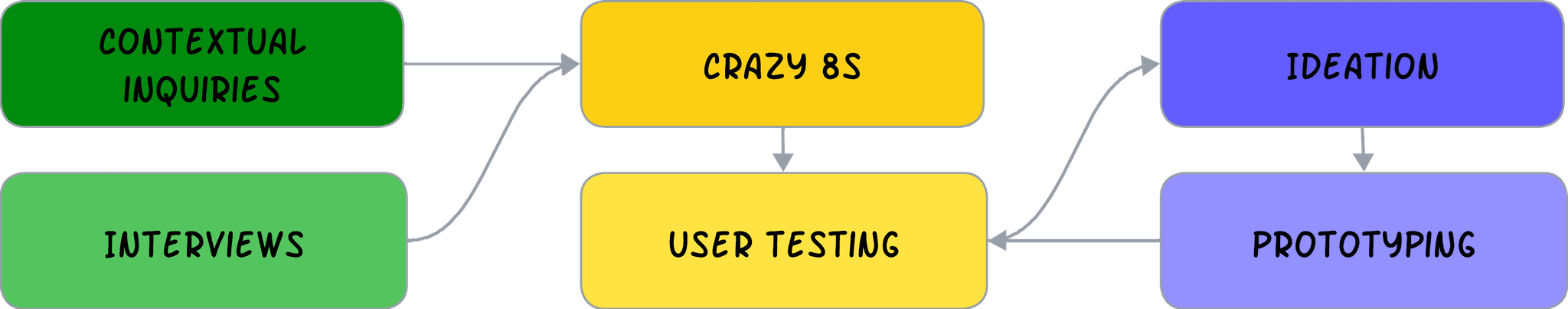
Crazy 8s, Ideation Phase
Conducted a Crazy 8s exercise to rapidly explore potential design solutions.
Though no single sketch captured a complete solution, we were able to identify promising elements to explore further.
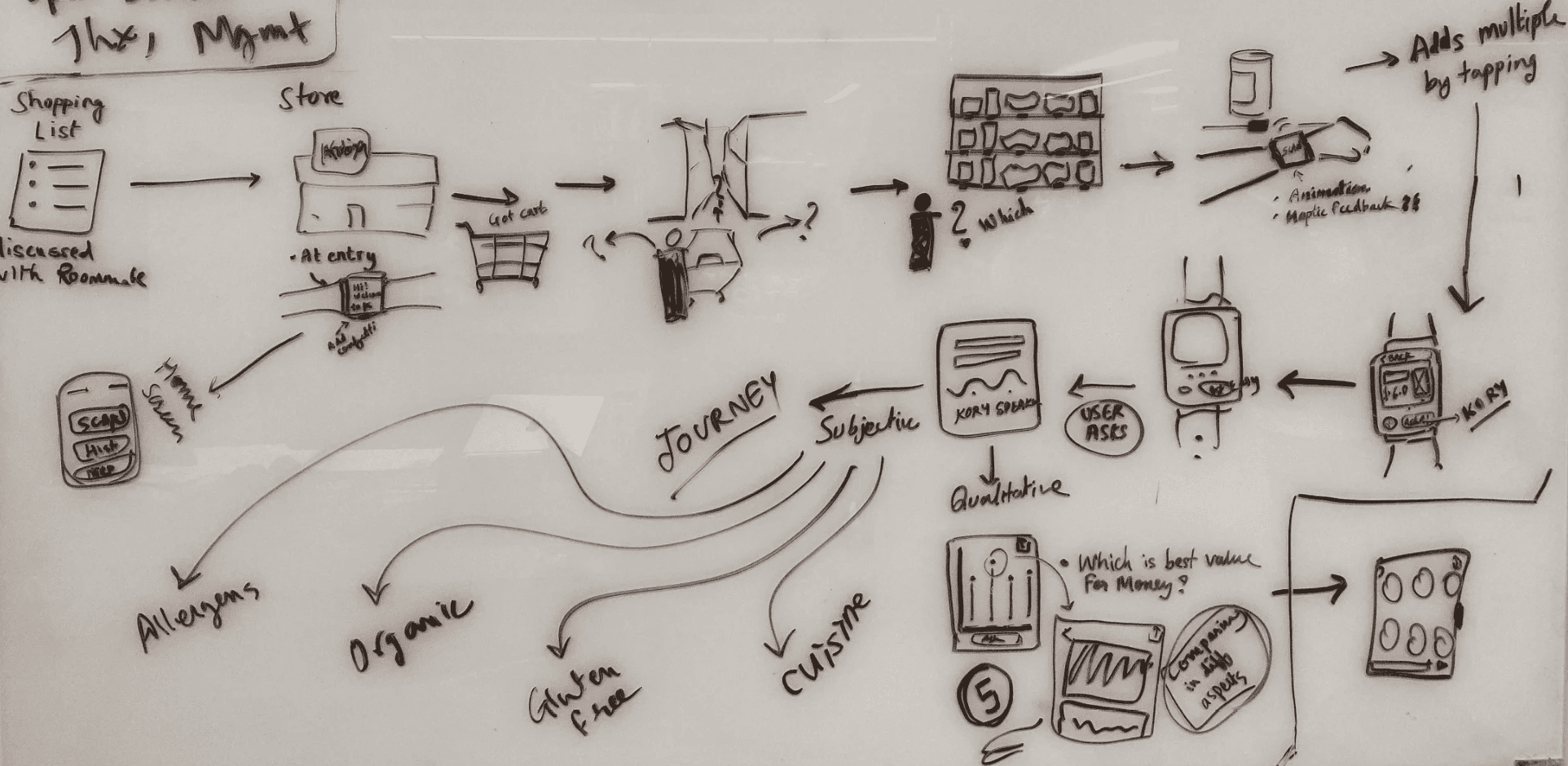
Using this, we designed a user journey to see how the solution would work in entirety.

To evaluate the design featuring a watch assistant, I opted for experience prototyping
4 Participants
75%
It was observed that a simpler UI is needed for charts and stats to avoid User Fatigue
Found tapping the watch on labels at higher shelves challenging
Highlighted need for a mobile interface in support to the watch application
3 of 4
User Testing Insights
Reflections
Collaboration is the Key
Asking Why? Why? Why?
Having multiple perspectives is crucial for any project's success. Teams bring multiple view points and skillsets which shapes the design further. It was surprising to see how my teammates (not from the design field) added exponential value to the project and discussions.
I had lengthy discussions with the team about the embodiment of our solution. We challenged and defended our viewpoints, delving into the core reasons to ensure we were effectively addressing the problem and its underlying rationale. This activity is essential in any design project.
My best takeaway from this exercise is learning not to stick to a linear design process